Over the years, Salesforce has repeatedly modified its products to achieve even better solutions. One of the significant ones, as I already mentioned, was the revolution in the form of the emergence of Lightning Experience. In this part, you will learn about two entirely different faces of modifying page layouts in Salesforce. So, take a deep breath, and three, two, one – we dive into page customizations.
In the beginning, there was Classic; that is how we could start writing this book. Administrators, who functioned back when Lightning was not yet introduced, surely had a lot to learn after the premiere of Lightning Experience. Classic, as I already mentioned in the previous sub-chapter, was like the cornerstone for the entire software.
Although Lightning has been on the market for a while now, some companies remained with the old system interface. You might ask why:
- Firstly, it is the cost of migration. The introduction of the new interface also involved migration between the two systems. Therefore, companies decided to stick with the current one, not having to spend a single cent.
- Secondly, stability and reliability (according to the customers who stayed with Classic). Companies using the system for many years; if they did not have any performance issues during that time, why change something that works well?
- Thirdly, developers. It is precisely they who would have to redo and adapt their current system to Lightning Experience. And they usually are occupied with other important projects.
- Fourthly, user habituation. Each of us has a certain routine in the morning: brushing our teeth, coffee, taking the dog for a walk, and working. And what if someone told you to change this order? It would probably take you a while to get used to it. The same with the Classic interface – companies and administrators knew that it would be hard to convince users to instantly switch to the new interface, so they chose a path of slow change or no change.
With the arrival of Lightning Experience, a very crucial question arose: How can I modify the page layouts of my objects? The savior was Lightning App Builder. It is a very intuitive tool that should be used to build a fresh look for the records of a given object. Thanks to Drag & Drop, meaning clicking on a field in the list (do not let go), dragging it to the desired place on the layout, and dropping it, modifying pages became childishly simple. The most significant advantages of the new solution were elements such as the following:
- A visual editor, which allowed for real-time preview. You grab a component or field and drop it in the required place. And most importantly, you do not have to visualize it yourself; the system will do it for you.
- Page templates, this functionality enabled the creation of a coherent system, in which pages do not differ significantly from each other in structure.
- A component collection is a list of components available on the left side of the interface. You can go there, find the component you are interested in, and place it in the appropriate spot. Thanks to the division into standard and custom components, we will surely not make a mistake in the choice.
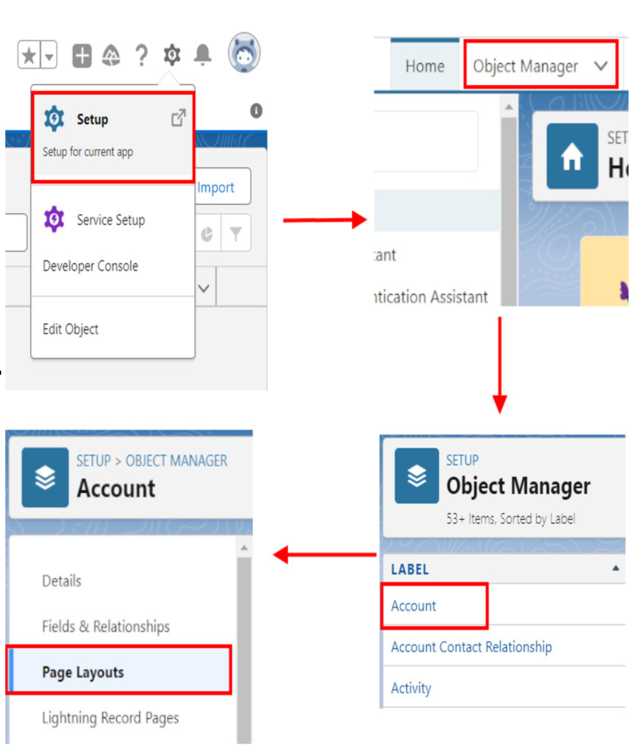
- Probably, the first time you saw Salesforce, you thought: This will be interesting, but how to customize it? And then, the time came when you went to Setup -> Object Manager, selected an object, and started making changes. I remember my first changes on the dev org, and I thought it would be easy to do. But as it is with everything, it was just the beginning; the changes I made were the first steps in being an administrator in the system. If you have trouble accessing the Classic page layout, let me help you. Here, you’ll see how to do it:

Figure 4.4: Four steps to finding the Classic page layout
- Upon selecting the page layout, you can find all fields that have ever been created. So, if you create a new field and want to place it on the Classic page layout, look at this list. The helpful quick-find window will assist you many times in your administrator life. Among the available elements, you will also find buttons, custom links, quick actions, mobile and lightning actions, expanded lookups, related lists, reports charts, visual force pages, and Custom S-Controls. Yes, I know – it is a lot. After adding your field, and hovering over it with the cursor, you can see two icons – Remove and Properties. I do not need to explain the first one, while the latter is used to set the field as Read-Only or Required (meaning, you cannot proceed without a value in this field). A few important visual cues – fields with a blue dot are the ones you cannot remove from the page layout, those with a red asterisk are required, and those with a padlock are read-only. The Classic page layout allows you to divide it into sections, dedicated to business needs. At the bottom of the page layout, you will find all related lists (that is, objects in relation and their records). If you click on the small tool icon, you will get to related list properties where you can add displayed fields and additional buttons.
