And now, the king is dead, long live the king! A bit about Lightning App Builder. Just like in Classic, I will show you how to get there:
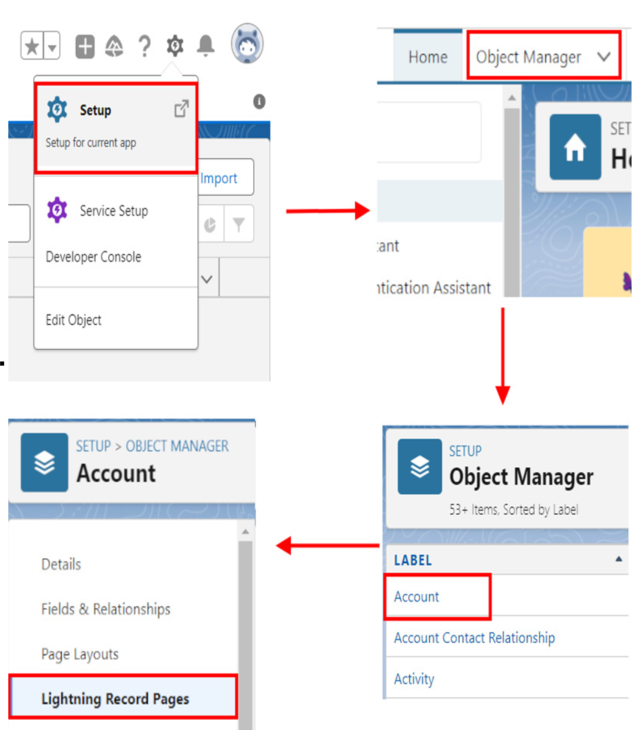
- Click on the gear icon in the upper-right corner. Upon opening the drop-down list, select Setup.
- Click on Object Manager located in the upper tab.
- A list of available objects will appear; select any.
- Now, click on Lightning Record Pages, select one of the displayed pages, click on it, and click Edit:

Figure 4.5: Four steps to finding Lightning App Builder
Simple, right?
That is exactly where you can go and make all kinds of changes to the Lightning layout. Upon opening, you will see that on the left side, there is a list of standard and custom components. Each of them contains a brief description that will display when you hover over that component. In the tab next to it, you will find fields that you can place on the layout by dragging. On the main page, what is displayed is what we have on the record page. That is the current view of the Lightning page layout. This is where you can drop new fields or components if you want to add them to displayed ones. When you click on a given component, the properties of this component will display on the right side, where among others, you can set visibility based on specific conditions or other properties.
Lightning pages are responsive, meaning that they adjust to the size of the browser window. So, we know that the page will look good on a mobile phone, tablet, and laptop. We can reproduce such dimension changes using the picklist located at the top of the page with a small monitor icon labeled Desktop. Upon selecting the Phone option, you will see how the layout changes to a narrow strip representing the record view on the phone. When you finish all the changes, do not forget to save the changes, and activate them. During this second step, you choose the layout availability on three levels:
- Org Default, which sets the layout globally for everyone in your entire org
- App Default sets the page layout for one selected application – for instance, a layout with service data for the Service app, and with sales data for the Sales app
- App, record type, profile – These combined elements will give us, for example, access to service data without details, in the Sales application, for the sales department to see the number of reported claims
It is undeniable that the new will always outsell the old. Therefore, the facilitations in Lightning App Builder will surely evolve for the better. The dynamism that is contained in the new components makes life easier not only for us (admins/consultants), but also for users. But as in life, there will always be enthusiasts of old classic cars and old classic solutions in CRM. Therefore, familiarize yourself with both interfaces so that you know what is better for you. We will start with the Salesforce Classic page layout, and then we will talk about Lightning pages. Let’s go!
