Just follow these simple steps to create a new Salesforce page layout:
- In Salesforce Setup Object Manager, just access the object you want to create a layout for (for example, Account).
- Navigate to Page Layouts under the object’s settings.
- Create a new layout, specifying the name and layout type (if you want to edit an existing page layout, just click the Edit action next to the page layout name).
- Add and arrange fields in the layout – use the drag-and-drop interface to move fields from the top of the canvas to proper page sections.
- Add and arrange related lists. In a similar way to adding fields, you can add needed related lists. For example, on the Account page layout, the Contact is a related list that you will use for sure.
- Assign the layout to specific Salesforce profiles.
- Save your changes to activate the layout.
As you can see, working with the Salesforce Classic page layout is very easy. Let’s now see how to handle Salesforce Classic compact layouts.
Creating a new Classic compact layout
This one is important for the simple reason that the Classic compact layout and the fields defined there are utilized as a header in the Lightning record interface:

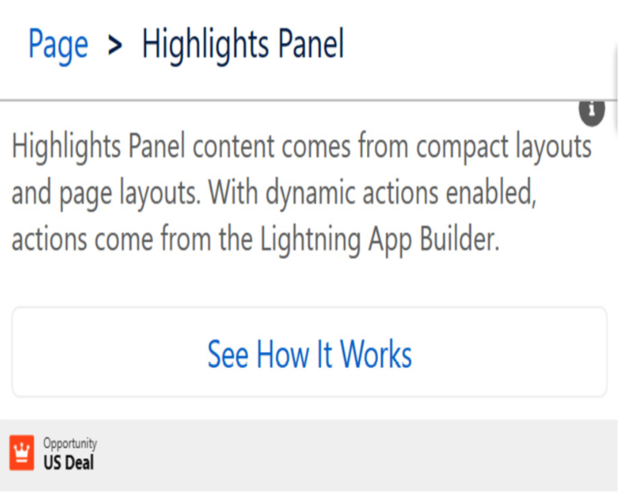
Figure 4.15: Lightning App Builder – Dynamic Forms converted header
Now, let’s check how to handle Salesforce compact layouts. Follow those steps to create a new compact layout that can be used as a Lightning record header:
- In Salesforce Setup Object Manager, just access the object you want to create a layout for (for example, Account).
- Navigate to Compact Layouts under the object’s settings.
- Click New to create a new compact layout.
- Select the fields you want to include in the compact layout – those fields will be shown in the Lightning record header.
- Choose Salesforce profiles for which this compact layout should be available.
- Save your changes to activate the compact layout.
As you can see, creating a Salesforce compact layout is very straightforward. It essentially involves only a few clicks, but the importance of this feature is currently high, and you will certainly be using it shortly.
Now we know almost everything about Salesforce page layouts, as we can handle both the Lightning and Classic versions of the Salesforce user interface. In the next section, we will learn how to make those page layouts richer by adding other related records to them using Related Lists.
